How To Draw A Map In Photoshop Cs6
Information technology seems that ane of the most requested and under-explained things is using the pen tool in Photoshop.
The pen tool is very powerful and accurate. With a piffling know-how and exercise, information technology will exist your marry for the rest of your career.
Step i Vectors and paths explained
Vectors Explained
As you know, Photoshop is primarily known for its ability to manipulate pixels, those tiny building blocks that join together so tightly that they seem to form a smooth paradigm, usually a digital photograph. But Photoshop is also handy with the other important family of computer-graphics building blocks: the little guys called vectors.
Meet it in action: Extracting photos with the pen tool video tutorial
 Vectors are lines, whose curvature, thickness, and length are adamant by mathematical formulae. Y'all don't need to know any math; it'south all done for you. If yous want a shape similar a circle, your task is to just draw the circle; Photoshop defines the center bespeak and the radius to create a circle. At that bespeak, yous can specify the circumvolve's color, line thickness, and so on.
Vectors are lines, whose curvature, thickness, and length are adamant by mathematical formulae. Y'all don't need to know any math; it'south all done for you. If yous want a shape similar a circle, your task is to just draw the circle; Photoshop defines the center bespeak and the radius to create a circle. At that bespeak, yous can specify the circumvolve's color, line thickness, and so on.
It might seem odd to notice vector-drawing tools in a pixel-pushing programme like Photoshop; vector drawing is ordinarily associated with very different programs, like Illustrator and Freehand. Photoshop can't create entire vector documents. It uses vector elements and stores them in layers and as paths. Simply be grateful that Photoshop offers this feature; information technology tin can come in handy in a number of situations. Most commonly vectors are used for cutting something out from its background in a photograph. Cheque out the motorcar, vectors were used to cut information technology out.
The pen tool is great for these kinds of cutout tasks because of the clean, controllable, reusable nature of vectors.
Other times you might prefer to utilise Photoshop'due south vector tools are for a big poster, because yous tin can create information technology small and so scale it upward huge without losing whatever quality. Vectors are cracking for when y'all have to change a design many times because you lot get no degradation each time you lot modify something. Vectors also work bang-up for text and box heavy designs such as postcards, because the edges volition print nice and sharp.
In Photoshop (and other Adobe programs), the mathematical name for the lines that decide vectors is Bézier curves.
They're named after their French creator, Pierre Bézier, who came up with a clever way to make computer-fatigued lines bend to their volition. A Bezier curve's management and angle is determined past the position of piddling anchor points that lie nearby

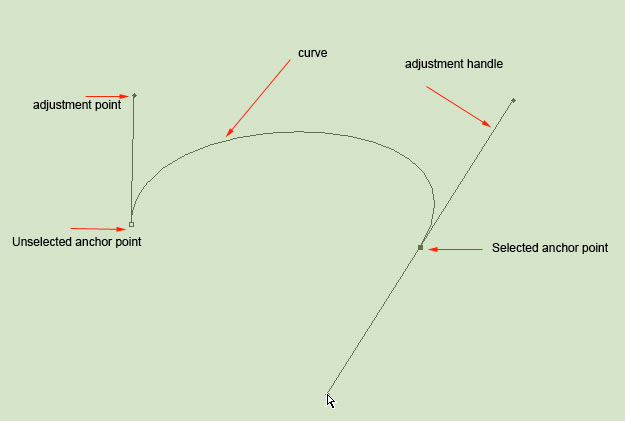
Here are all the unlike parts that make up a curve. A path is a serial of curves joined together.
Notice as you click a point it changes colour and becomes black. This is called "filled or selected" y'all tin now modify this portion of the path.
Drawing with the pen tool
When it comes to really creating a path from scratch, the pen tool is the most common choice. This tool may await familiar to y'all. That's because its almost identical to the pen tool in other Adobe apps similar Illustrator, Indesign and Flash.
It'due south non, unfortunately, a very natural process, especially to anyone who grew up drawing with markers or crayons. This is because unlike the pencil tool, you are creating your shape with points and handles. You don't just depict on the page, you have to add points and manipulate them to create your shapes. The pen tool is the way that y'all add these points and the way yous drag the tool as you create the points determines how they will await.
Remember, the fewer points, the smoother a path will exist. Imagine moving a pencil in a single motion to produce a shine curve. If you attempt that same curve with many brusk strokes, you'll wind up with not such a polish curve—and that's what you get if you add together too many points do to path.
Tip: You lot might notice that creating paths is like eating spaghetti: y'all can't seem to stop it from coming off the plate. To stop adding to your path, concur the Ctr/Cmd key and click anywhere inside the document window. The path is now consummate.
Here'southward a rundown of several common line/curve shapes you might desire to create—and how to create them. One time yous have mastered these basic shapes, you lot will exist able to draw almost annihilation with the pen tool.
Step 2 Straight line paths
 Cartoon a straight line is easy, y'all could utilise the line tool or the pen tool.
Cartoon a straight line is easy, y'all could utilise the line tool or the pen tool.
Choose the Pen tool on the toolbox.
Select the drawing option from the options bar to draw either a path, Shape layer or fill pixels.
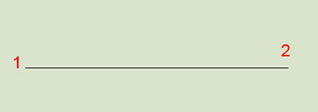
Click once to mark the starting signal, and so Ctrl-click Cmd-click) somewhere else (without dragging) to marking the ending signal. A directly line connects the dots.
You tin likewise keep clicking to keep calculation straight line segments—to create, for example, an irregular direct-line enclosed shape. Just remember to Ctrl-click) at the signal where yous want the line-adding to end.
<h3Step >three Curved Paths
 Choosing the pen tool volition enable you to draw paths easily. Choosing a unlike kind of pen tool will give you a different behavior.
Choosing the pen tool volition enable you to draw paths easily. Choosing a unlike kind of pen tool will give you a different behavior.
Curves are more hard than straight lines, simply they come up with practice.
The key is to drag afterwards placing each point. That is, every bit yous create a point, don't but click; rather, click and drag in the direction that y'all desire your curve to go. The further you drag, the larger the arc will be between the current point and the next i that you create.
Here are some basic curves. Once you chief these, you will be all prepare to describe almost any shape.
Pace 4 U-shaped curves
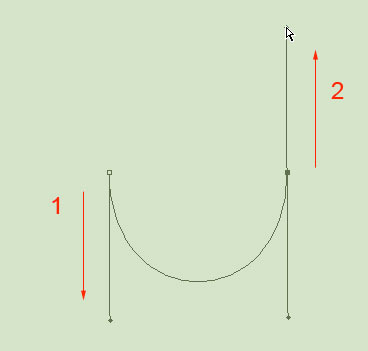
 Create a simple U curve. The further yous drag the bigger the curve will be.
Create a simple U curve. The further yous drag the bigger the curve will be.
To create a U-shaped curve:
1. Drag downward.
Equally you drag you volition notice that two handles are being created. These handles determine how acute the curve will exist and the direction that you lot are wanting to describe the curve.
two. Move your pointer to the correct, parallel with the first indicate that you fabricated; click and drag upward.
Click and drag upwardly and yous will now run across a U shaped curve existence generated. The curve goes in the direction that you are dragging. Don't worry if it's non perfect; you can modify whatever curve.
Pace 5 Elementary Southward curves
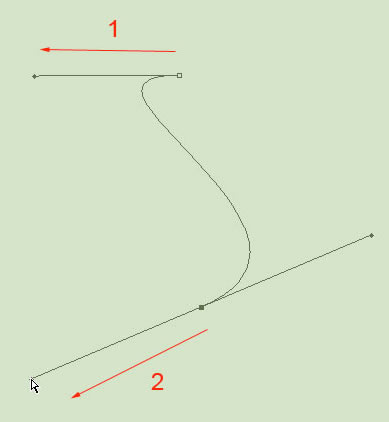
 Creating a unproblematic South-curve. Discover that every bit you change the angle of your drag, the shape of the curve also changes.
Creating a unproblematic South-curve. Discover that every bit you change the angle of your drag, the shape of the curve also changes.
An Southward-curve is only slightly more complex:
one. Drag to the left.
The direction handles are being created.
ii. Position your pointer underneath the first signal. Drag to the left again.
Notice that you accept a loose S curve. As you change the angle of your dragging, you lot alter the shape of the bend.
Step six Complex South curves
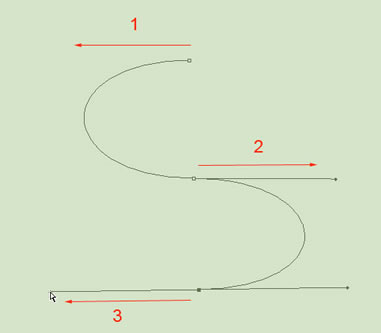
 The circuitous Southward-curve. Smooth loose curves are easily created with the pen tool.
The circuitous Southward-curve. Smooth loose curves are easily created with the pen tool.
Don't exist misled past the championship; the complex S curve is actually easy to create. Information technology's called complex considering information technology involves three points instead of two. In the previous examples, at that place were simply 2 points that controlled the whole curve. Greater control is bachelor with the addition of a 3rd bespeak.
i. Cull a starting point; drag to the left.
The direction handles are being created.
2. Position your arrow underneath the outset bespeak and drag to the right.
Then far, you are creating a U curve, as described above.
3. Movement the arrow underneath the 2nd point and drag left once more. Yous are now creating the equivalent to two U curves in dissimilar directions. This is the S shaped bend.
4. Ctrl-click away from the path to end drawing.
Footstep 7 M curves
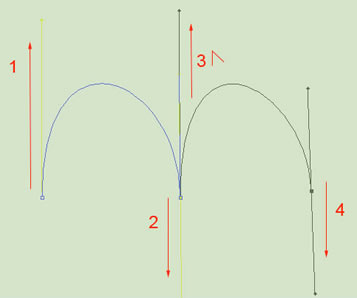
 The Thou curve is a petty trickier considering it involves a new tool: the Convert Point tool. The convert point tool is found under the pen tool in the tool box as shown in step 3.
The Thou curve is a petty trickier considering it involves a new tool: the Convert Point tool. The convert point tool is found under the pen tool in the tool box as shown in step 3.
1 From your starting point, elevate upwards.
You are creating the direction handle.
ii. Move to the correct and parallel, elevate down.
Yous are creating an inverted U curve correct at present.
3. Now the tricky role: Concur the Alt (Option) Key and drag upward.
Y'all are non drawing a bend right at present; you are changing the direction handle for the next curve. The way the pen tool works is this. Starting time you ascertain a direction with a management handle (The initial drag of the mouse). The next click actually draws the bend based on the direction of the first elevate and the second. If you desire a sharp curve (called a cusp), you need to start alter the direction of the handle without affecting the previously fatigued bend. The Convert point tool, is such the tool for this task. The Alt (Choice) Key is a quick way to temporarily choose the Catechumen Point tool.
- Position your arrow to the right of the 2d signal and drag down
Yous've just fabricated an Thou curve.
- Ctrl-click ( c-click) away from the path to stop drawing.
Tip: While holding downwards the Ctrl (c) fundamental on your keyboard, you can drag whatever point to a new position.
Step viii Closed paths
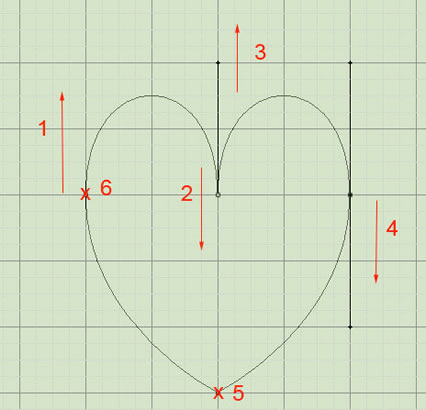
 A closed path. X marks the first/end point. To help in creating your curves, you lot may want to show the grid under the View>Show menu.
A closed path. X marks the first/end point. To help in creating your curves, you lot may want to show the grid under the View>Show menu.
The paths described so far are open paths—that is, they're not fully enclosed shapes. They're just lines, and therefore y'all can't use them to select areas of your image, or fill them upward with solid colors (Unless you are using the Shape Layer method of cartoon.)
A closed path, on the other hand, can be filled with color, texture or patterns. It can be turned into a pick to use on an image. Perchance you want to apply an aligning or a filter to an isolated part of your image. Y'all volition demand a airtight path for that. In commemoration of your new love of curves, here's how to create a closed path.
i. Repeat the steps for the M curve.
Follow the directions in the previous example to go to the point of an Grand shaped bend. Don't deselect nonetheless.
two. Click to add together a point beneath the other three points.
In the middle, the shape of the heart begins forming.
iii. Finally, point to the first indicate you created, without clicking.
A modest circle appears by the arrow. Information technology tells you that your mouse is hovering over the initial starting point. Click on the circle to close the path and course a closed loop.
4 Click the betoken to close the path and consummate your center.
The pen tool will automatically stop drawing on completion of a closed path. Yous could at present select the path from the Paths palette and convert it to a selection, consign it to Illustrator or save it for after use.
Tip: Try turning on the grid to assistance in drawing paths:View->Show->Filigree.
 Extra TIP
Extra TIP
The Pen tool offers ii behavior-modification options in the Options bar:
Auto Add/Delete. If this option is turned on, when y'all betoken to a path without clicking, you see a + sign, meaning that y'all can add a point here past clicking. If you signal to an existing signal, you see a – sign, significant that if you click here, y'all volition delete the existing point.
Elastic option. If you turn on this option, then curves start to form as you lot move the cursor around the screen—a sort of real-fourth dimension preview of the shape you'll get when you constitute the next click. It's a useful guide for creating paths. This is found under the Geometry option in the options bar.
I hope this piffling run-through of the pen tool helps yous.
Photoshop CC Selection Secrets
New Course by Colin Smith
End struggling with selections. Larn how to select and cut out anything from people, pilus, trees, circuitous shapes and even transparency.
Detect how to go perfect edges, without halos and jaggies. Colin shows y'all exactly how in 18 lessons.
All the images are included for you to follow along.
You will be able to select and cut out anything: faster and cleaner.

More info here
Bank check out the Bezier Game.
This free online game volition help you build your Pen tool skills.

Source: https://photoshopcafe.com/tutorials/pen/pen.htm
Posted by: grahamwhispored.blogspot.com

0 Response to "How To Draw A Map In Photoshop Cs6"
Post a Comment